Google propose un module open-source appelé PageSpeed plutôt attractif sur le papier permettant d’appliquer automatiquement les règles de bonnes pratiques relatives aux performances directement depuis le serveur.
Dans ces règles de bonne pratiques définies par Google nous avons par exemple :
- Autoriser la compression
- Améliorer le temps de réponse du serveur
- Exploiter la mise en cache du navigateur
- Réduire la taille des ressources
- Optimiser les images
- Optimiser la diffusion des CSS
- Utiliser des scripts asynchrones
- Supprimer les Javascript bloquant l’affichage
Ce module propose d’améliorer les performances sans avoir besoin de modifier le contenu existant ou le workflow de votre application ce qui est un avantage non négligeable. Une liste d’exemples est disponible sur le site www.modpagespeed.com
[youtube url=https://www.youtube.com/embed/6uCAdQSHhmA]
Configuration du module
Un autre point fort de ce module est sa configuration. Par défaut PageSpeed est actif sur tous les hosts virtuels du serveur. Il est possible cependant de spécifier des configurations spécifiques dans les virtuals hosts d’Apache. Vous pouvez par exemple désactiver le module sur un site ou seulement désactiver une option.
Exemple de la documentation officielle :
ModPagespeed On
ModPagespeedInheritVHostConfig on
ModPagespeedFileCachePath "/var/cache/mod_pagespeed/"
ModPagespeedEnableFilters combine_css,combine_javascript
# Direct Apache to send all HTML output to the mod_pagespeed
# output handler.
AddOutputFilterByType MOD_PAGESPEED_OUTPUT_FILTER text/html
NameVirtualHost *:80
DocumentRoot /www/example1
ServerName www.example1.com
ModPagespeedMapRewriteDomain cdn.example1.com *example.com
DocumentRoot /www/example2
ServerName www.example2.org
ModPagespeedMapRewriteDomain cdn.example2.org *example.org
# Don't want combine_css here
ModPagespeedDisableFilters combine_css
DocumentRoot /www/example3
ServerName www.example3.org
# mod_pagespeed off for this virtual host
ModPagespeed OffPages d’administration
Des pages d’administration sont disponibles. Elles permettent d’avoir des statistiques sur l’utilisation du module, de voir les configurations activées, et de visualiser sous forme de graphique les optimisations sur le serveur.
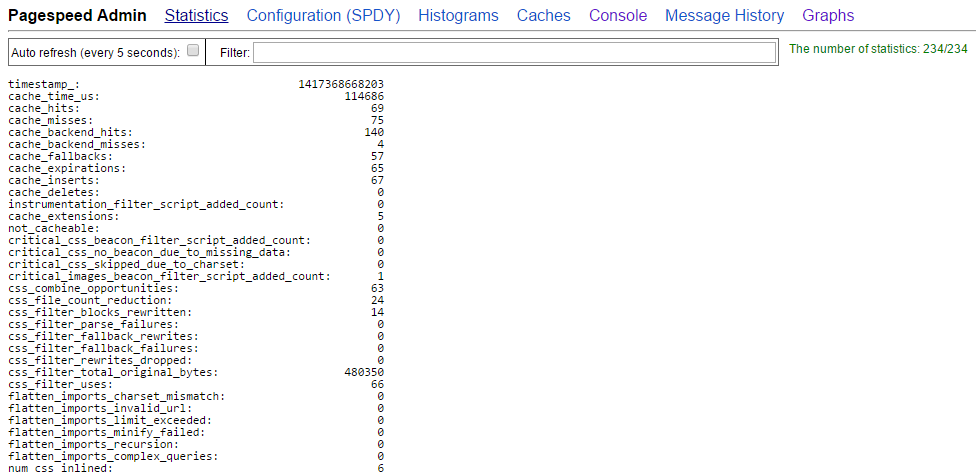
Page de statistiques

Statistiques PageSpeed
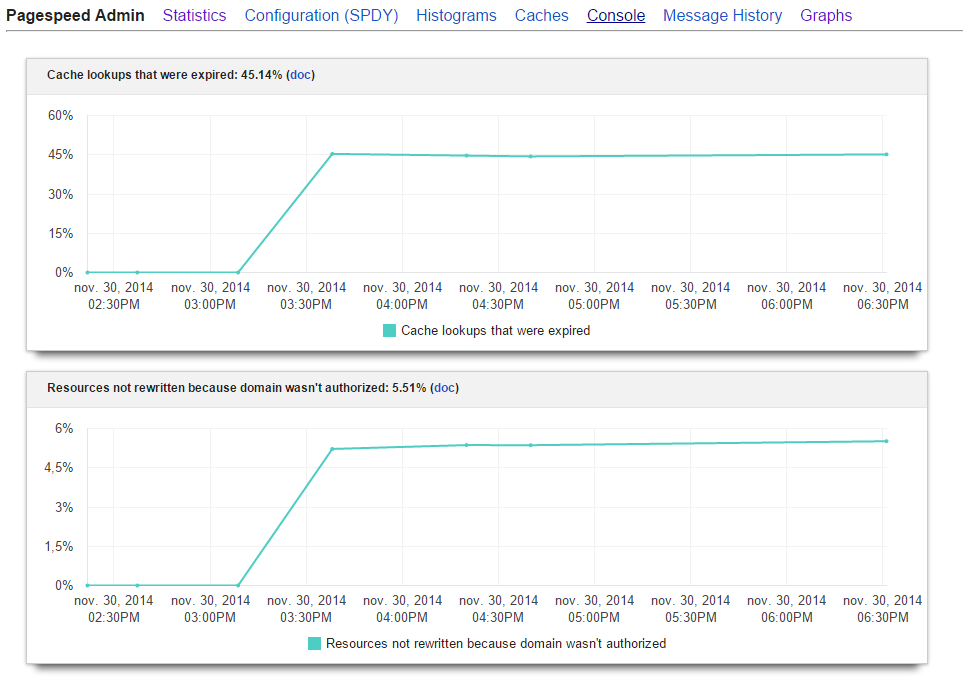
Page de console
La console permet de monitorer les différentes optimisations effectuées par le serveur. Grâce a ce monitoring, on peut facilement visualiser les possibles problèmes relatifs aux optimisations (ex: ressources non réécrites).

Console PageSpeed
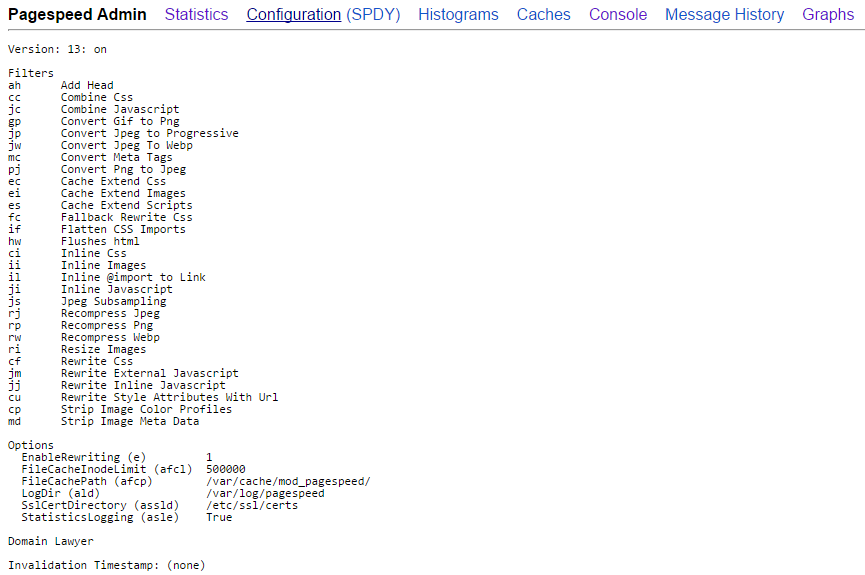
Page de configuration
La page de configuration permet de connaitre les filtres et outils du module PageSpeed activés sur le serveur.

Configuration PageSpeed
Résultats
Afin de ressortir des résultats concrets, j’ai fait le choix d’utiliser les outils Yslow de Yahoo! et PageSpeed de Google. L’outil GTmetrix permet de sortir les différents résultats de PageSpeed et de Yslow sous forme de note globale ainsi que dans le détails avec diverses conseils permettant d’optimiser le résultat.
Mise en place
J’ai choisi de tester ce module sur une application n’étant pas optimisé pour les performances. Les images ne sont pas optimisées, les fichiers css et JavaScript ne sont pas tous minifiés, et le cache n’est pas spécifié.
Le moyen le plus simple pour tester ce module, est de faire un benchmark avec comme indicateur trois configurations de serveur :
- Serveur 1, aucun module d’activé
- Serveur 2, avec les modules suivants :
- mod_headers
- mod_rewrite
- mod_deflate
- Ajout d’un .htaccess
- Serveur 3, avec uniquement le module PageSpeed (configuration par défaut)
Les serveurs sont des VPS Classic 2014 de chez OVH
- Ubuntu Server 14.10
- Apache 2.4.10
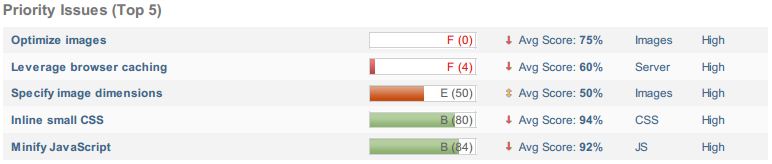
Test sur le serveur 1

Comme prévu, ce test remonte les différents points à améliorer dans cette application. On peut voir que les critères remontés, dans les problèmes prioritaires, ne sont améliorables qu’en modifiant les éléments de l’application (optimisation des images, ajout d’un .htaccess définissant le cache, optimisation des scripts)

Pour plus de détails voici le rapport au format PDF : Rapport GTmetrix Server-1
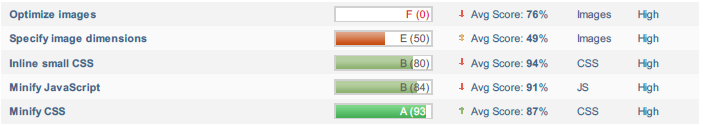
Test sur le serveur 2

Pour ce test j’ai ajouté un .htaccess disponible sur HTML5 boilerplate afin d’utiliser les modules activés sur le serveur. Ces modules permettent de mettre en cache et de compresser les différentes ressources. Comme on peut le voir sur la notation ci dessus, les notes sont meilleures, cependant due a la qualité du code, nous avons toujours trop de requêtes et un poids toujours important.

Les modules utilisés sont efficaces, cependant pour améliorer les notes de GTmetrix nous devons optimiser l’application en diminuant le nombre de requêtes effectuées, en optimisant les images et en spécifiant la taille des images dans le code.
Pour plus de détails voici le rapport au format PDF : Rapport GTmetrix Server-2
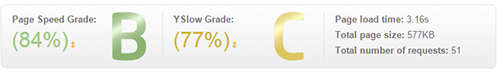
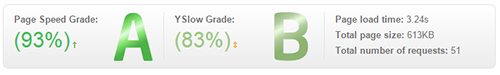
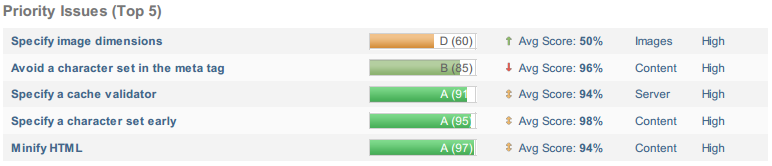
Test sur le serveur 3

On peut constater que sans aucune modification du code, ni d’ajout de .htaccess, les indicateurs de GTmetrix sont au vert. Les images ont été optimisées et le cache a été défini pour les ressources. On peur voir que les CSS et JavaScript ont été minifiés.

Avec ce module, comparé au serveur 1, une amélioration de 15% est notée sur pagespeed et une amélioration de 13% sur YSlow. Le poids de la page a été diminué de 135KB et on peut voir que nous avons 20 requêtes en moins sur la page.
Pour plus de détails voici le rapport au format PDF : Rapport GTmetrix Server-3
Pour conclure
Nous pouvons voir que l’utilisation de ce module peut permettre d’améliorer considérablement les scores de Google PageSpeed et YSlow. La possibilité de configuration fine permet une utilisation sur des vhosts définis sur un serveur de production. Ce module est donc un atout dans le domaine des performances.
Cependant, la prise en compte des bonnes pratiques et le fait de penser au performances dès l’étape de développement, permet d’atteindre des scores égaux avec l’aide des modules Apache utilisés sur le serveur 2 de ce test.
